تحسين الصور لمحركات البحث: سيو الصور
تحسين الصور لمحركات البحث :سيو الصور
سواء كنت مدونًا أو تكتب مقالات لمجلة أو صحيفة على الإنترنت ،فمن المحتمل أن تجد نفسك تسأل عما إذا كانت مقالتك تحتاج إلى صورة أم لا. الجواب دائما نعم”. تعمل الصور على إضفاء الحيوية على المقالة كما تساهم أيضًا في تحسين محركات البحث لموقعك على الويب. يشرح هذا المنشور كيفية تحسين صورة بشكل كامل لـ SEO ويوفر بعض المؤشرات حول استخدام الصور للحصول على أفضل تجربة للمستخدم.

استخدم الصور دائمًا
الصور ، عند استخدامها بشكل صحيح ، ستساعد القراء على فهم مقالتك بشكل أفضل. ربما لا ينطبق القول المأثور “الصورة تساوي ألف كلمة” على Google ، ولكنه صحيح بالتأكيد عندما تحتاج إلى إضافة 1000 كلمة مملة ، أو توضيح ما تقصده في مخطط أو رسم تخطيطي لتدفق البيانات ، أو إنشاء منشورات وسائل التواصل الاجتماعي أكثر إغراءً.
إنها توصية بسيطة: أضف صورًا إلى كل مقالة تكتبها لجعلها أكثر جاذبية. علاوة على ذلك ، نظرًا لأن البحث المرئي يزداد أهمية – كما يظهر في رؤية Google لمستقبل البحث – فقد يتضح أنه يوفر لك قدرًا كبيرًا من حركة الزيارات. وإذا كان لديك محتوى مرئي ، فمن المنطقي أن تضع تحسين محركات البحث للصور أعلى قليلاً في قائمة مهامك.
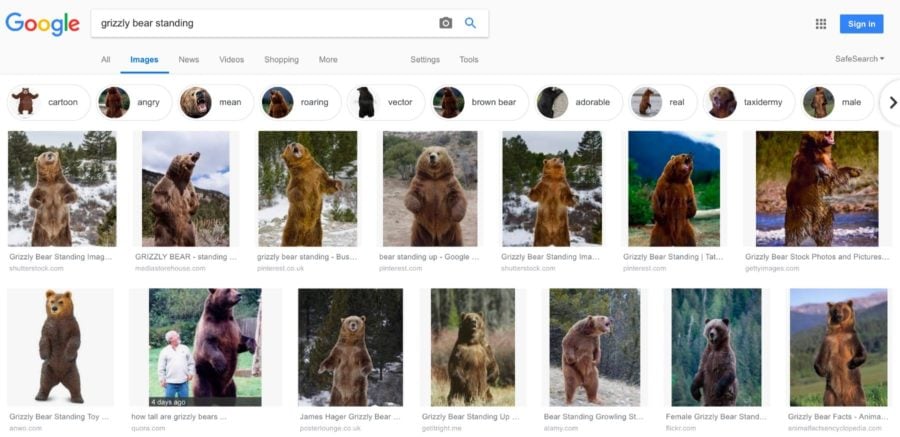
منذ فترة ، حصلت صور Google على واجهة جديدة تمامًا مع فلاتر وبيانات وصفية جديدة وحتى إحالة. تُظهر هذه الفلاتر الجديدة الرائعة أن Google تعرف بشكل متزايد ما هو موجود في الصورة وكيف تتناسب هذه الصورة مع السياق الأكبر.

إيجاد الصورة الصحيحة

من الأفضل دائمًا استخدام الصور الأصلية – الصور التي التقطتها بنفسك – من الصور المخزنة. تحتاج صفحة فريقك إلى صور لفريقك الفعلي ، وليس هذا المتأنق الموجود على اليسار .
تحتاج مقالتك إلى صورة ذات صلة بموضوعها. إذا كنت تضيف صورة عشوائية لمجرد الحصول على علامة خضراء في تحليل محتوى yoast seo plugin ، فأنت تفعل ذلك بشكل خاطئ. يجب أن تعكس الصورة موضوع المنشور أو أن يكون لها أغراض توضيحية داخل المقالة.
حاول أيضًا وضع الصورة بالقرب من النص ذي الصلة. إذا كانت لديك صورة رئيسية أو صورة تحاول ترتيبها ، فحاول الاحتفاظ بها بالقرب من أعلى الصفحة ، إذا كان ذلك ممكنًا دون الشعور بالإكراه.
هناك سبب بسيط لتحسين محركات البحث للصور لكل هذا: الصورة ذات النص المرتبط بترتيب أفضل للكلمة الرئيسية التي تم تحسينها من أجلها. لكننا سنناقش تحسين محركات البحث للصور لاحقًا في هذه المقالة.
البدائل
إذا لم يكن لديك أي صور أصلية يمكنك استخدامها ، فهناك طرق أخرى للعثور على صور فريدة مع تجنب الصور المخزنة. Flickr.com هو مصدر صور جميل على سبيل المثال ، حيث يمكنك استخدام صور المشاع الإبداعي. فقط تذكر أن تنسب المصور الأصلي.
أنا أيضا أحب الصور التي تقدمها مواقع مثل Unsplash . . ابتعد عن الصور الواضحة ، وإذا كنت تستخدم صورًا مخزنة ، فاختر الصور التي تبدو أكثر واقعية.
ولكن مهما كان ما تستخدمه ، فمن المحتمل أن تجد أن الصور التي بها أشخاص بداخلها تبدو دائمًا مثل صور المخزون. ما لم تكن قد التقطت الصور بنفسك ، والتي (في رأيي) هي دائمًا أفضل فكرة.
أيضًا ، يجب الإشارة إلى صور GIF المتحركة ، لأنها تحظى بشعبية لا تصدق هذه الأيام.

ولكن على الرغم من أن صور GIF المتحركة شائعة ، فلا تسرف. ستجعل قراءة المنشور أكثر صعوبة ، لأن حركة الصورة تشتت انتباه القراء. يمكنهم أيضًا إبطاء صفحتك.
تحضير الصور لاستخدامها في مقالتك
بمجرد العثور على الصورة الصحيحة – سواء كانت صورة أو رسم توضيحي أو مخطط – فإن الخطوة التالية هي تحسينها لاستخدامها على موقعك. لذا قبل إضافة صورتك ، هناك عدد من الأشياء التي تحتاج إلى التفكير فيها:
اختر اسم الملف الصحيح
يبدأ تحسين محركات البحث للصور باسم الملف. تريد أن تعرف Google عن ماهية الصورة دون النظر إليها ، لذا استخدم عبارة مفتاح التركيز في اسم ملف الصورة. الأمر بسيط: إذا كنت تكتب مقالة عن نوتردام وتستخدم صورة تظهر شروق الشمس في باريس ، فلا ينبغي أن يكون اسم الملف DSC4536.jpg. اسم الملف المناسب هو paris-sunrise.jpg ، مع التأكد من أن الموضوع الرئيسي للصورة (ومقالك) في بداية اسم الملف.
اختر التنسيق الصحيح
للصور، و الشكل الصحيح غير موجود. يعتمد ذلك على نوع الصورة وكيف تريد استخدامها. باختصار ، نوصي بما يلي:
- اختر JPEG للصور أو الرسوم التوضيحية الأكبر: سيمنحك نتائج جيدة من حيث الألوان والوضوح مع حجم ملف صغير نسبيًا ؛
- استخدم PNG إذا كنت تريد الحفاظ على شفافية الخلفية في صورتك ؛
- أو استخدم WebP بدلاً من JPEG و PNG. سوف ينتج عنه نتائج عالية الجودة بأحجام ملفات أصغر. يمكنك استخدام أدوات مثل Squoosh لتحويل صورتك إلى WebP.
- استخدم SVG للشعارات والرموز. بمساعدة CSS أو JavaScript ، يمكنك إدارة الصور بتنسيق SVG ، على سبيل المثال ، تغيير حجمها دون فقدان الجودة.
إذا كنت تعرف أن جزءًا كبيرًا من جمهورك يستخدم متصفحات أو أجهزة معينة ، فتأكد من التحقق مما إذا كان التنسيق المفضل لديك مدعومًا من قبل تلك المتصفحات على CanIuse.com .
عندما تختار الاسم والتنسيق الصحيحين ، فقد حان الوقت لتغيير حجم صورتك وتحسينها!
مقياس لصورة SEO
تعتبر أوقات التحميل مهمة لـ UX (تجربة المستخدم) و SEO. كلما كان الموقع أسرع ، كان من الأسهل على المستخدمين ومحركات البحث زيارة (وفهرسة) الصفحة.
يمكن أن يكون للصور تأثير كبير على أوقات التحميل ، خاصةً عند تحميل صورة ضخمة لعرضها صغيرة جدًا – على سبيل المثال ، صورة 2500 × 1500 بكسل معروضة بحجم 250 × 150 بكسل – حيث لا يزال يتعين تحميل الصورة بأكملها.
لذا قم بتغيير حجم الصورة بالطريقة التي تريدها عرضها. يساعد WordPress من خلال توفير الصورة تلقائيًا بأحجام متعددة بعد تحميلها.
لسوء الحظ ، هذا لا يعني أنه تم تحسين حجم الملف أيضًا ، فهذا فقط حجم عرض الصورة. لذا فكر في الحجم الذي تحمّل به صورك!
استخدم الصور سريعة الاستجابة
يعد هذا ضروريًا لتحسين محركات البحث أيضًا ، وإذا كنت تستخدم WordPress ، فسيتم ذلك من أجلك حيث تمت إضافته افتراضيًا من الإصدار 4.4.
يجب أن تحتوي الصور على السمة srcset ، مما يجعل من الممكن عرض صورة مختلفة لكل عرض شاشة – وهذا مفيد بشكل خاص للأجهزة المحمولة .
تقليل حجم الملف
يجب أن تكون الخطوة التالية في تحسين محركات البحث على الصور هي التأكد من أن الصورة التي تم تغيير حجمها مضغوطة بحيث يتم عرضها في أصغر حجم ممكن للملف.
بالطبع ، يمكنك فقط تصدير الصورة وتجربة النسب المئوية للجودة ، لكنني أفضل استخدام صور عالية الجودة بنسبة 100٪ ، خاصة بالنظر إلى شعبية شبكية العين والشاشات المماثلة هذه الأيام.

لا يزال بإمكانك تقليل حجم ملف هذه الصور عن طريق إزالة بيانات EXIF ، على سبيل المثال. نوصي باستخدام أدوات مثل ImageOptim أو مواقع مثل JPEGmini ، jpeg.io أو Kraken.io , compressjpeg.com او compresspng.com
يمكنك اختبار الصفحة باستخدام أدوات مثل جوجل إحصاءات PageSpeed ، WebPageTest.org أو Pingdom .
إضافة الصورة إلى مقالتك
بينما يحاول Google في التعرف على ما هو موجود في الصورة ، لا يجب أن تعتمد كليًا على قدراته حتى الآن. يعود الأمر كله إلى توفير سياق تلك الصورة – لذا املأ قدر ما تستطيع! سنناقش كيف أدناه.
صورتك جاهزة للاستخدام ، ولكن لا تكتفي بإدراجها في مقالتك في أي مكان. كما ذكرنا سابقًا ، فإن إضافته بالقرب من المحتوى النصي ذي الصلة يساعد كثيرًا. يتأكد من أن النص وثيق الصلة بالصورة مثل الصورة للنص ، وهو أمر يفضله المستخدمون و Google.
التسميات التوضيحية
التسمية التوضيحية للصورة هي النص المصاحب للصورة على الصفحة – إذا نظرت إلى الصور في هذه المقالة ، فهي النص الموجود في المربع الرمادي أسفل كل صورة.
لماذا تعتبر التسميات التوضيحية مهمة لتحسين محركات البحث للصور؟
لأن الناس يستخدمونها عند النظر ال اي مقال. يميل الأشخاص إلى النظر للعناوين والصور والتعليقات التوضيحية أثناء مسح صفحة الويب ضوئيًا. في عام 1997 ، كتب نيلسن :
“تتضمن العناصر التي تعمل على تحسين النظر الى العناوين والكتابة الكبيرة والنص الغامق والنص المميز والقوائم النقطية والرسومات والتعليقات التوضيحية وجمل الموضوعات وجداول المحتويات.”
في عام 2012 ، ذهبت KissMetrics إلى أبعد من ذلك ، حيث ذكرت أن:
“تتم قراءة التسميات التوضيحية أسفل الصور في المتوسط بنسبة 300٪ أكثر من النص الأساسي نفسه ، لذا فإن عدم استخدامها ، أو عدم استخدامها بشكل صحيح ، يعني تفويت فرصة إشراك عدد كبير من القراء المحتملين.”
هل تحتاج إلى إضافة تعليق على كل صورة؟
لا ، لأن الصور أحيانًا تخدم أغراضًا أخرى. حدد ما إذا كنت تريد استخدام موقعك لتحسين محركات البحث أم لا. مع الأخذ في الاعتبار الحاجة إلى تجنب الإفراط في التحسين ، أود أن أقول أنه يجب عليك فقط إضافة تسميات توضيحية حيث يكون من المنطقي للزائر أن يكون هناك شخص ما هناك. فكر في الزائر أولاً ، ولا تضف تعليقًا على تحسين محركات البحث للصور فقط.
altالنص titleوالنص
تتم إضافة altالنص (أو علامة النص البديل) إلى صورة بحيث يكون هناك نص وصفي في مكانه إذا تعذر عرض الصورة للزائر لأي سبب من الأسباب. لا يمكنني أن أضعها أفضل من ويكيبيديا :
“في المواقف التي لا تكون فيها الصورة متاحة للقارئ ، ربما بسبب إيقاف تشغيل الصور في متصفح الويب أو استخدام قارئ الشاشة بسبب ضعف بصري ، يضمن النص البديل عدم فقد أي معلومات أو وظيفة.”
تأكد من إضافة نص بديل إلى كل صورة تستخدمها ، وتأكد من أن النص البديل يتضمن عبارة مفتاحية لتحسين الصور لمحركات البحث لتلك الصفحة (إذا كان ذلك مناسبًا). الأهم من ذلك ، قم بوصف ما هو موجود في الصورة حتى يتمكن كل من محركات البحث والأشخاص من فهمه. كلما زادت المعلومات ذات الصلة المحيطة بالصورة ، زاد عدد محركات البحث التي تعتبر هذه الصورة مهمة.
عند التمرير فوق صورة ، تعرض بعض المتصفحات titleالنص على أنه “عنوان”. يعرض Chrome نص العنوان بالشكل المقصود .
نص العنوان للصور متشابه والكثير من الأشخاص الذين يستخدمون العناوين ينسخون ببساطة النص البديل .
أضف بيانات منظمة للصورة
يمكن أن تساعد إضافة البيانات المنظمة إلى صفحاتك محركات البحث في عرض صورك كنتائج غنية.
بينما تقول Google إن البيانات المنظمة لا تساعدك في الحصول على ترتيب أفضل ، إلا أنها تساعد في تحقيق قائمة أكثر تجسيدًا في البحث عن الصور. لكن هناك المزيد. على سبيل المثال ، إذا كانت لديك وصفات على موقعك وأضفت بيانات منظمة إلى صورك ، يمكن لـ Google أيضًا إضافة شارة إلى صورك توضح أن هذه الصورة تنتمي إلى وصفة. تدعم صور Google البيانات المنظمة للأنواع التالية:
- المنتج product
- فيديو video
- وصفة recipe
لدى Google عددًا من الإرشادات التي تحتاج إلى اتباعها إذا كنت تريد أن تظهر صورك غنية في البحث عن الصور. الفكرة الأساسية هي أن سمة الصورة إلزامية وأن صورك يجب أن تكون قابلة للزحف والفهرسة. يمكنك العثور عليها جميعًا الإرشادات العامة للبيانات المنظمة من Google .
بطاقات OpenGraph و Twitter
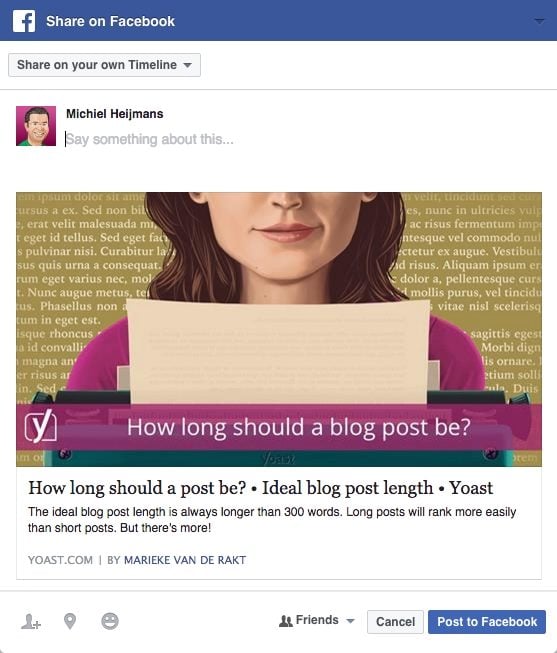
في وقت سابق ، ذكرت استخدام الصور للمشاركة الاجتماعية. إذا أضفت علامة الصورة التالية إلى <head>القسم الموجود في صفحة HTML الخاصة بك على النحو التالي :
<meta property="og:image" content="http://example.com/link-to-image.jpg" />
سيضمن ذلك تضمين الصورة في مشاركتك على Facebook (ويستخدم OpenGraph أيضًا في Pinterest ، على سبيل المثال).

تأكد من استخدام صورة عالية الجودة ، مثل الصورة الأصلية التي استخدمتها في المنشور ، حيث تستخدم المنصات الاجتماعية صورًا عالية الجودة / أكبر في كثير من الأحيان. إذا قمت بإعداد هذا بشكل صحيح ، ولم تظهر الصورة الصحيحة ، فحاول مسح ذاكرة التخزين المؤقت لـ Facebook في مصحح أخطاء URL . تفعل بطاقات Twitter نفس الشيء مع Twitter ويتم إنشاؤها أيضًا بواسطة المكون الإضافي الخاص بنا.
تنبيه !
هذا هو أحد ما يزعجني: يجب ألا تكسر الصور خط القراءة الأيسر. أنا متأكد من أن هناك دراسات تدعم هذا الأمر ، لكنه شخصي بالنسبة لي.:

إذا كنت تستخدم صورة بنفس عرض عمود النص الخاص بك ، فلا بأس بذلك وسيساعد في التأكيد على الصورة أكثر.
سأكون صادقًا: هذا لا علاقة له على الإطلاق بـ تحسين الصور او الصفحات لمحركات البحث الخاصة بالصور ، لكنني رأيت فرصة للتعبير عن رأيي واستخدامه! أعتقد أنه سيء لتجربة المستخدم. لذا ، فقط لإرضائي: لا تفعل هذا. شكرا انا اقدر هذا للغاية.
خرائط مواقع صور XML
إذا كنت مطور ويب ، فقد تتساءل عن خرائط مواقع صور XML. أفضل وصف هذا كصور في خرائط مواقع XML . جوجل واضح بشأن هذا :
بالإضافة إلى ذلك ، يمكنك استخدام إضافات الصور من Google لملفات Sitemap لمنح Google مزيدًا من المعلومات حول الصور المتوفرة على صفحاتك. تساعد معلومات ملف Sitemap للصور Google في اكتشاف الصور التي قد لا نعثر عليها بطريقة أخرى (مثل الصور التي يصل إليها موقعك بشفرة JavaScript) ، وتتيح لك الإشارة إلى الصور الموجودة على موقعك والتي تريد من Google الزحف إليها وفهرستها.
بين الحين والآخر ، يسألنا الناس عن خرائط مواقع صور XML. نتبع نصيحة Google وقم بتضمينها في الصفحة أو نشر خرائط مواقع.تساعد إضافة الصور إلى خرائط مواقع XML الخاصة بك Google على فهرسة صورك ، لذا تأكد من القيام بذلك لتحسين محركات البحث للصور.
ملخص :تحسين محركات البحث للصور
تحسين محركات البحث للصور هو مجموع عدد من العناصر. مع تحسن Google في التعرف على العناصر في الصور كل يوم ، فمن المنطقي التأكد من أن الصورة وجميع عناصرها تساهم في تجربة مستخدم جيدة بالإضافة إلى تحسين محركات البحث. سيكون من الحماقة أن تحاول خداع Google.
ضع هذه الأشياء في الاعتبار عند إضافة صورة إلى مقال:
- استخدم صورة ذات صلة تطابق النص الخاص بك
- اختر اسم ملف جيد لصورتك
- تأكد من تطابق أبعاد الصورة مع حجم الصورة كما هو معروض
- استخدم
srcsetإذا أمكن - تصغير حجم الملف لتحميل أسرع
- أضف تعليقًا ، إذا كان ذلك مناسبًا ، لتسهيل مسح الصفحة ضوئيًا
- استخدم النص البديل للصورة. لا حاجة لنص العنوان
- أضف بيانات منظمة إلى صورك
- أضف علامات OpenGraph و Twitter Card للصورة
- لا تكسر خط القراءة الأيسر او الايمن اذا كنت بالعربي تكتب بصورة – محاذاة الصور يمينًا أو في المنتصف
- استخدم الصور في خرائط مواقع XML الخاصة بك
- قدم كل ما تستطيع في السياق!
إلى جانب المساهمة في تحسين محركات البحث وتجربة المستخدم ، يمكن أن تلعب الصور أيضًا دورًا مهمًا في التحويل. لذلك لا تقلل من أهمية تحسين الصور محركات البحث على موقعك!

